..webp)
Webflow Conf took place on October 23. At the agenda, new features announced and new capabilities making Webflow reaching peaks in the world of web design.
1. New Webflow Features
1.1. New Spline Integration

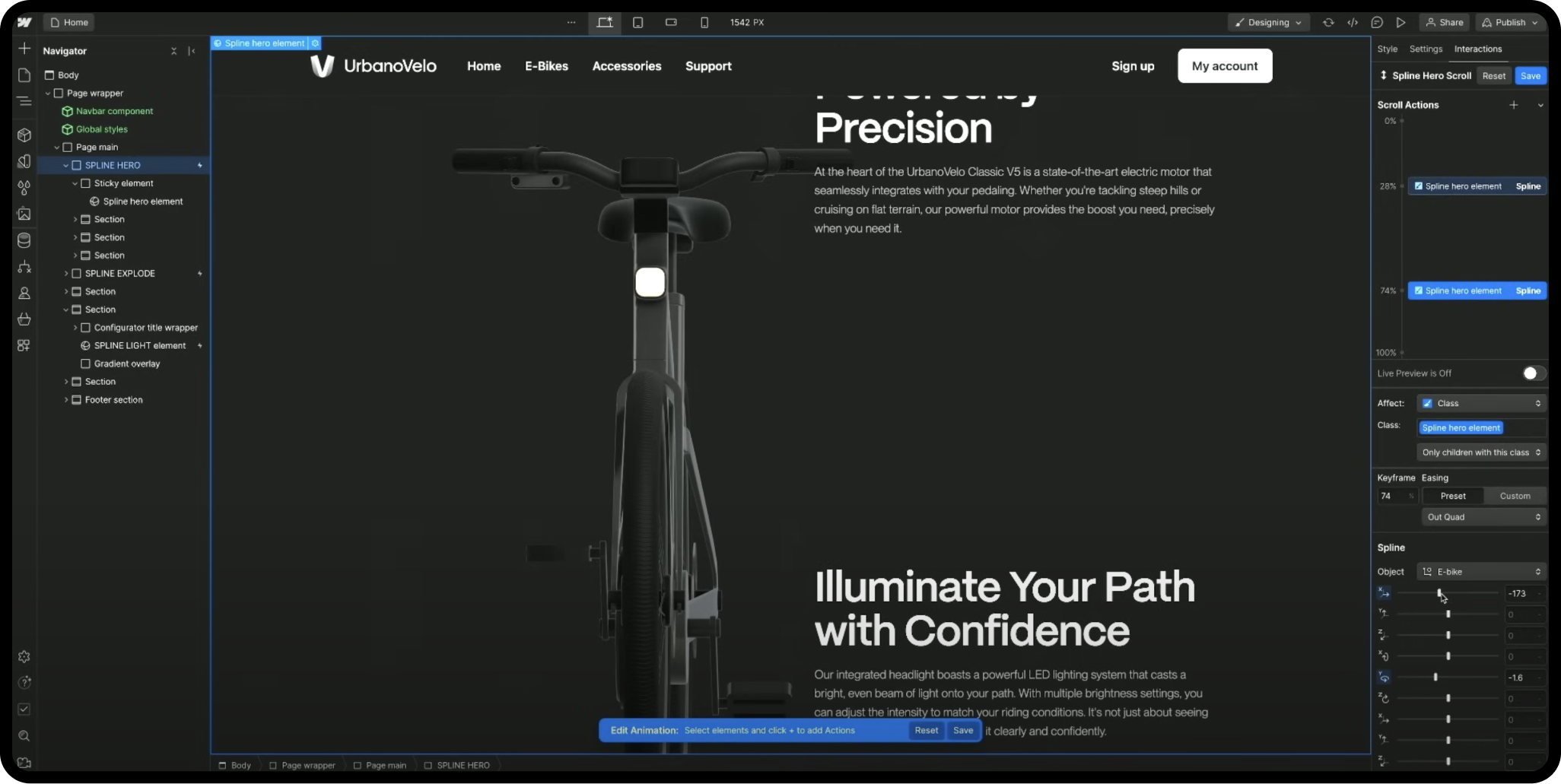
Using 3D is a very efficient way to enhance your website and makes it stand out from the crowd. Companies like Scale, Webflow and Luma create stunning landing pages using Spline, a web-based 3D design software empowering anyone to create stunning 3D experiences regardless of their 3D experience. So what’s new? Well, Webflow just announced its native integration with Spline! This means you can now create eye-catching and stunning 3D visuals into your Webflow website right away. New creative level unlocked!
1.2. Localization

Once of the challenges companies often face is making their website international. To best serve your customers globally, you need to adapt your website to your specific markets, i.e. you need to make sure your customers can read and understand your website. Tools like Weglot, Lokalise and Crowdin enable companies to create multi-lingual websites thanks to translation/AI powered features and geolocalisation feature. However, integrating this tool into Webflow are often developer-reliant and prevent you having full design control. Webflow announced its new Localization feature, making it possible for businesses to customize anything on their site - from design to content - for a specific location. This comes with automatic translations options, advanced SEO settings - everything you need to optimize your website at your best. This feature is already available for Enterprise companies, and will be released soon for everyone.
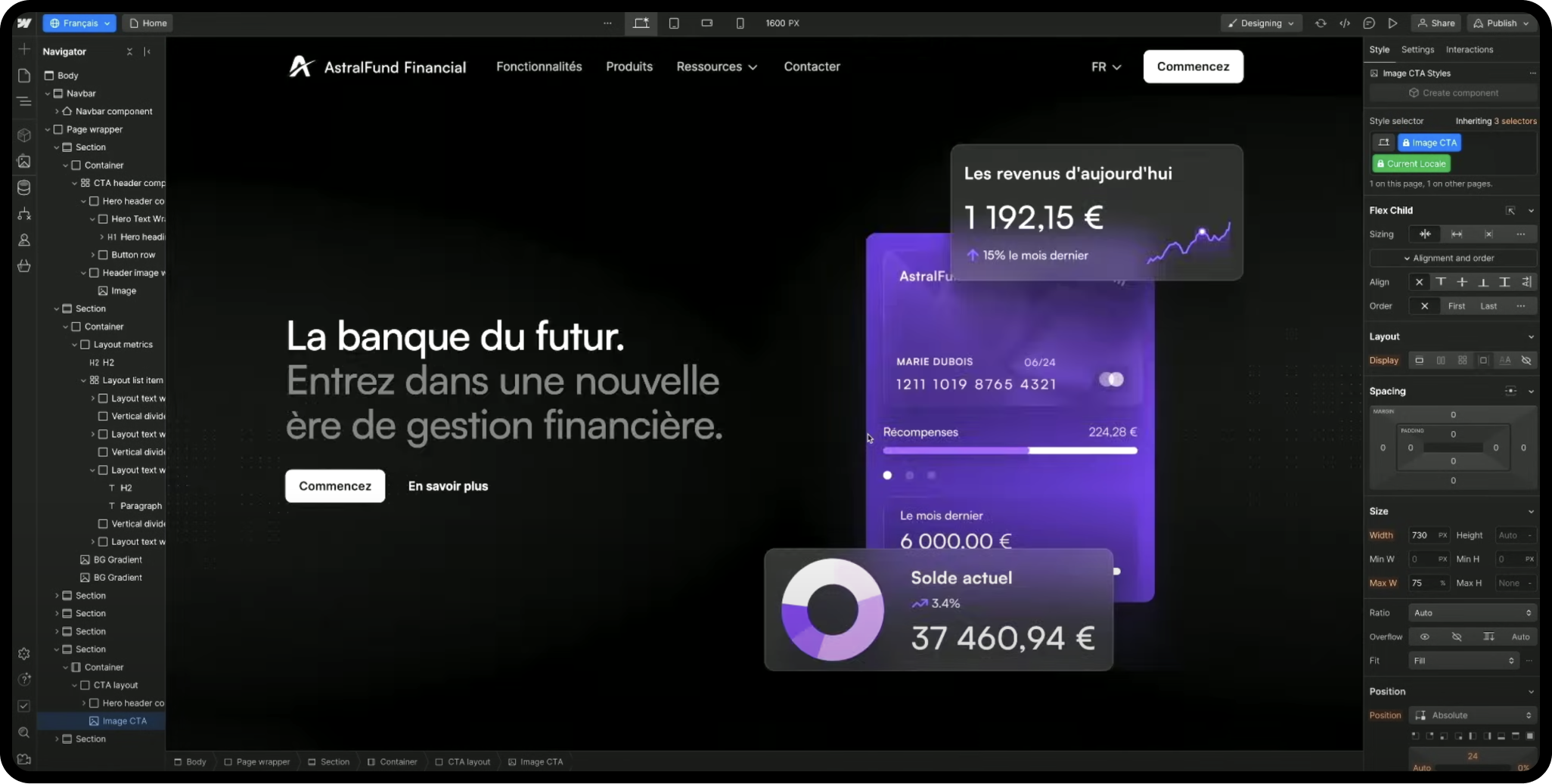
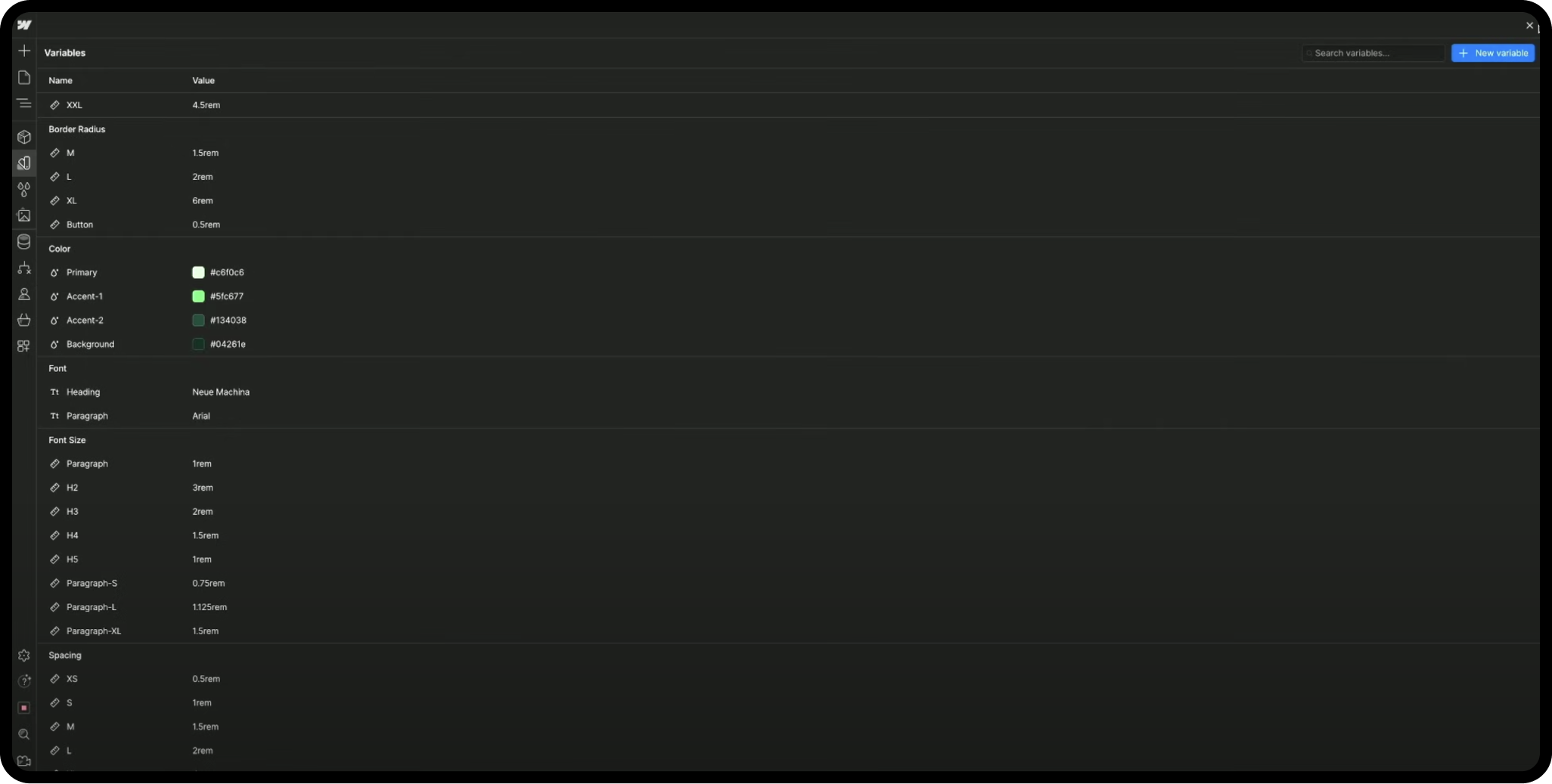
1.3. Enhanced design control with Variables

Webflow already made development easy and fast by leveraging the power of components. You build one component and can use it over and over again on your website. In the same way, they recently launched variables, which stores colours, fonts and sizes, without the need of coding skills. You can use this variables on the elements of your site. Whenever you edit one of these variables, changes will reflect across your site. Using variables guarantees consistency across your site and allows you to streamline your design work.
1.4. Support for custom CSS properties
Using custom CSS happens when you want to customise an element with css settings that are not (yet) available in the Webflow Designer. Webflow understands that and is working on a way to add custom css properties directly to your styled elements. This means these styles will be embed into your classes and tags. The feature isn’t available yet, to be confirmed in the next months!
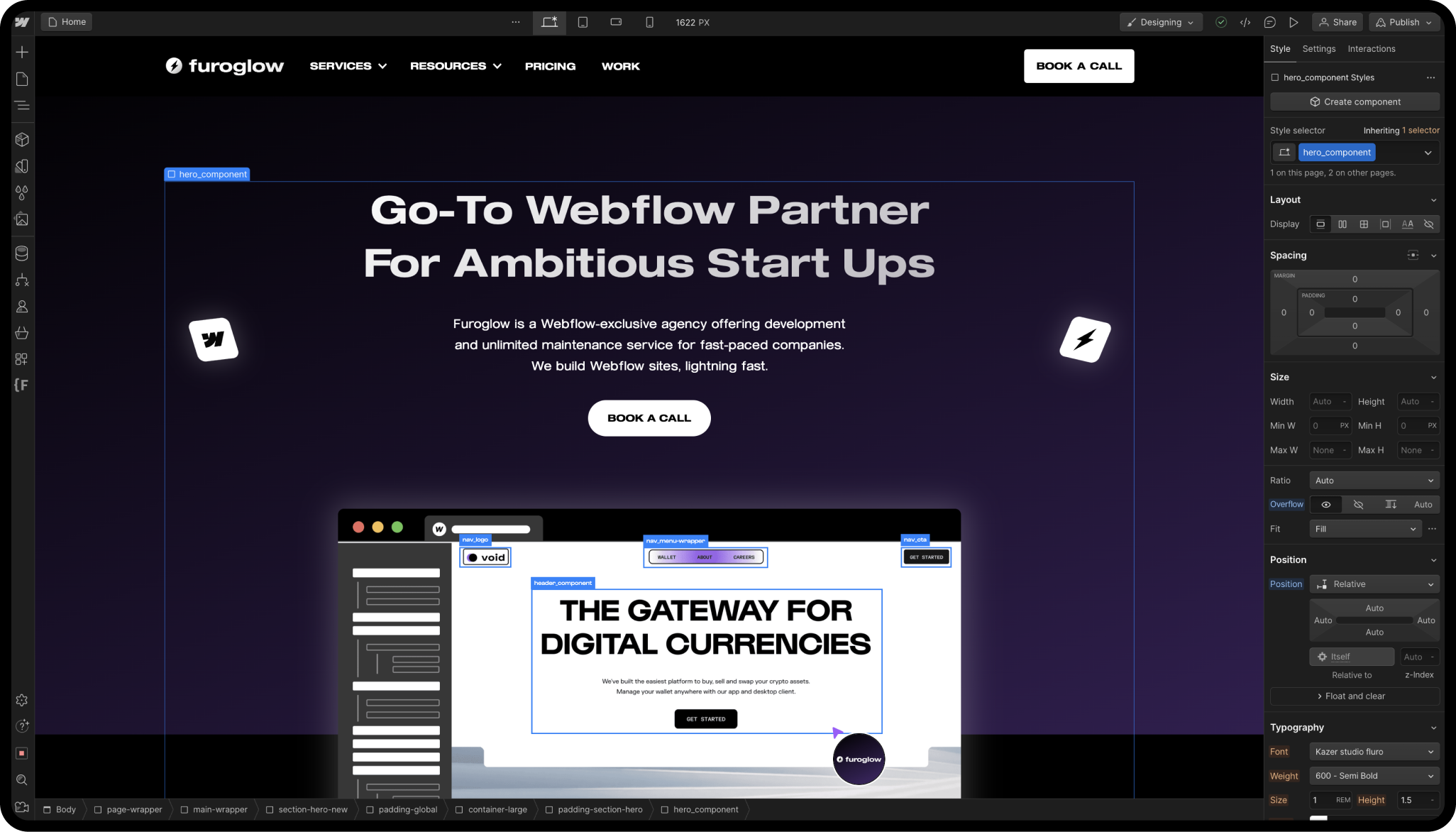
1.5. Components Upgrade
Using components is powerful way to build a Webflow site. Components allow you to maintain a consistent and efficient design workflow. They are reusable across your entire site and you only need to modify them in a single place to reflect the changes everywhere. Webflow just upgraded Components by allowing users to:
- create and delete properties, and clear action items;
- clear action items for linking properties and elements.
Slots will be soon introduced, giving more design control and flexibility to users. This features will bridge the gap between Webflow’s current components and true React components.
1.6. Team Collaboration
Webflow emphasizes team collaboration with the release fo new features, such as commenting - allowing you to quickly get feedback -, commenter roles and new publishing workflows (for Enterprise customers only).
2. Webflow Ecosystem

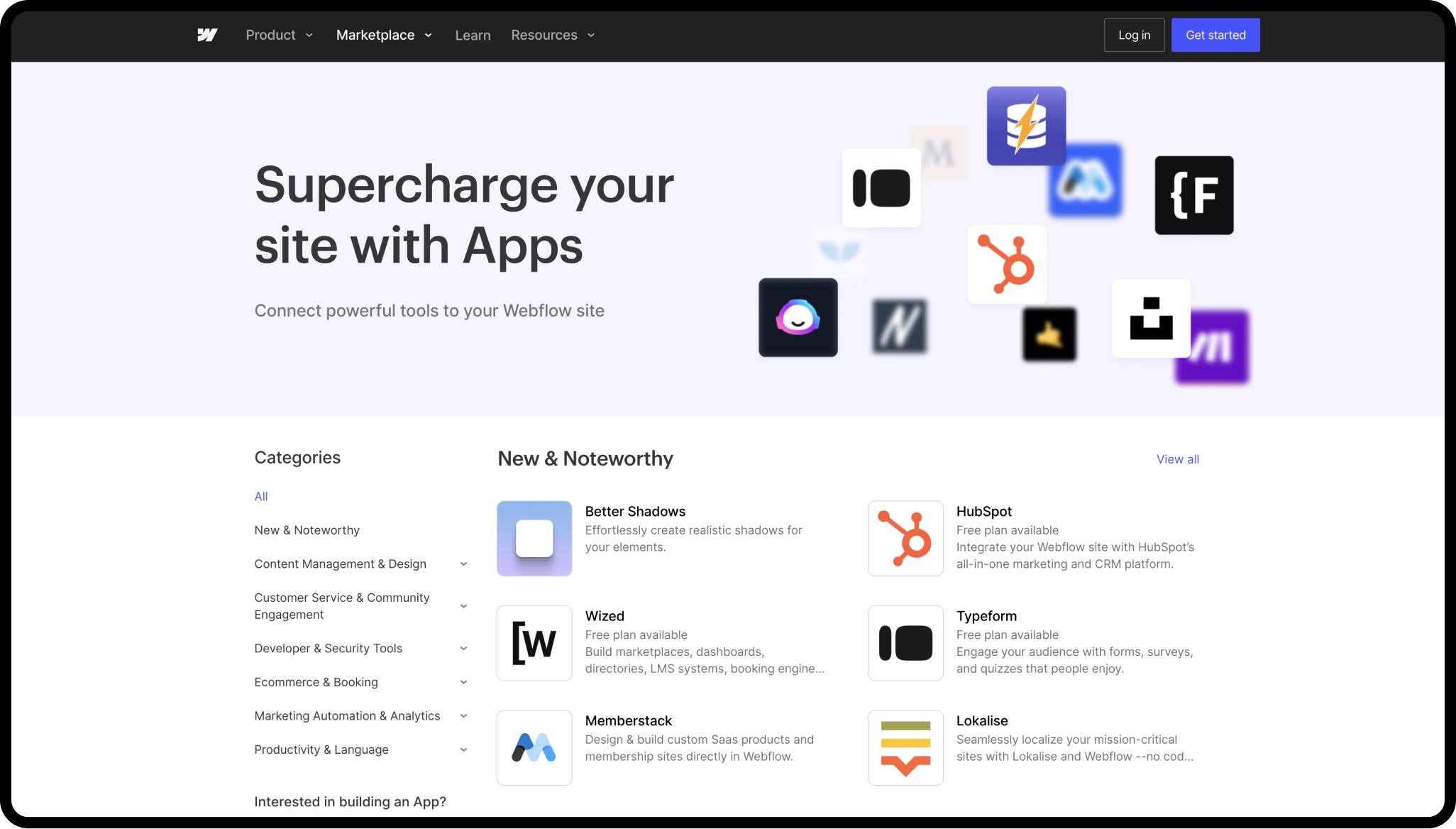
1.1. Webflow Apps
Not so long ago, Webflow introduced Webflow Apps, bringing the power of Apps right into Webflow’s Designer. Apps allows users to supercharge their workflow by adding and editing elements in real-time. Users can connect their site to tools such as Hubspot, Unsplash, Finsweet, Jasper, Memberstack. New apps are regularly added, such as Lokalize, Webflow’s localisation app partner.
1.2. Figma to Webflow
In 2023, Webflow releases its “Figma to Webflow” plug-in, allowing users to turn their Figma design into Webflow elements. They continuously improve the plug-in and the recent update allows now users to import their Figma components with their associated variables right into Webflow.
1.3. Developer Platform
Webflow recently enhanced its developer platform, empowering Webflow users with powerful tools such as Designer Extensions and updated REST APIs - offering seamless integration with core features like Forms and Pages. Webflow just introduced news APIs including a new suite of Component Designer APIs for easy component management, and a new Variables Designer API for managing variables. They plan on releasing soon a new Localization API for integrating third-party translation systems.
3. Webflow’s fresh new look

Webflow Conf 2023’s big surprise was the revealing of Webflow’s new brand identity, highlighting its mission - giving everyone the superpowers to build professional, visually stunning websites. Webflow’s new logo embodies the web’s core elements: HTML, CSS and JavaScript. It represents the creative superpowers now available to its users. This changes has a strong meaning. It mirrors Webflow’s journey and its community’s passion and advocacy. In addition to its logo, Webflow’s website was updated with a brand new look, as well as Webflow Designer and Dashboard.
Conclusion
Webflow’s goals are on track and its mission is well carried out/ perfectly executed.These new changes marked a big milestone for Webflow and announce an exciting year for developers, designers, and marketing teams willing to upgrade their online presence leveraging the power of Webflow.
Unlock Lightspeed
Webflow Service
Ready to step up to the next level? Book a call now and let's discuss your next project together.